ワードプレス CSS・HTML初心者必見!囲みの導入方法。簡単な見落としや勘違いが!なかなか上手くできない人へ手順を優しく説明。

こんにちは。
この記事に訪問されたという事は・・・
- ちゃんとコピペしたのに表示されない!
- どれをコピペすれば良いか分からない!
- そもそもの説明が理解できない
などの理由からお越し下さったのではないかと推測します。
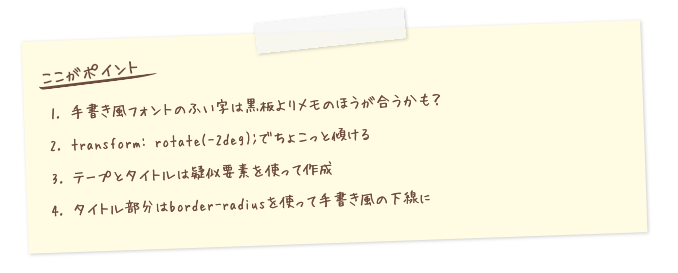
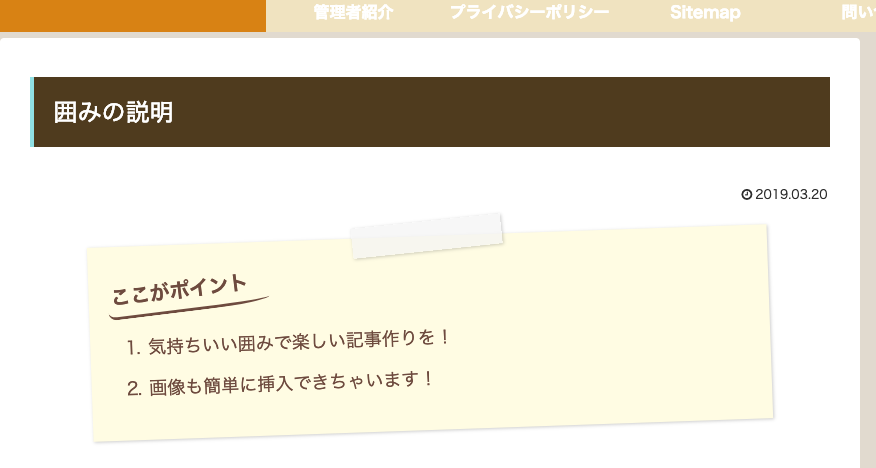
例えば、今使った「ここがポイント」という囲みは2つの手順を踏めば簡単に導入することが可能です。
でも、この時に勘違いや見落としが発生している事が多いのです。
私も最初はなかなか上手く表示されず、プラグインを探したり、細かい説明を探したり苦労しました。
ここでは以下の2つの事について説明して参ります。
よろしくお願いします。
導入手順と注意点
さて、では導入して参りましょう!
導入手順
囲み素材を探す
ではまず囲みを探すのですが、これはここでは端折っておきます。
例えば、「囲み CSS」とかのキーワードでググっていただければたくさん表示されますので、お好みのサイトをチョイスしていただければ良いと思います。
CSSとHTMLをコピペする
ほとんどのサイトはCSSもHTMLもコピーできるようにしてくれてるので、CSSとHTMLをコピペします。
まずはCSSをコピペ
考え方としては「囲み」のデータの元はCSSになり、それを引き出す鍵がHTMLになります。
CSSが書き込まれていないのにHTMLを打ち込んでも何も表示される事はありません。
なので、まずはCSSのコピペを行います。
CSSコピペ手順
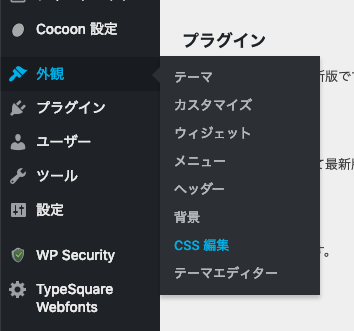
まずはダッシュボードの左のメニューから以下の画像の青色の部分に進みます。

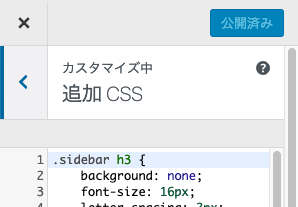
すると、以下のような「追加CSS画面」が左側に表示されます。

この画像内の下半分に出ているのがCSSになります。
ここの空白部分(一番下の余白)にコピーしてきたものを貼り付けて「公開」を押せばCSSの書き込みは終了です。
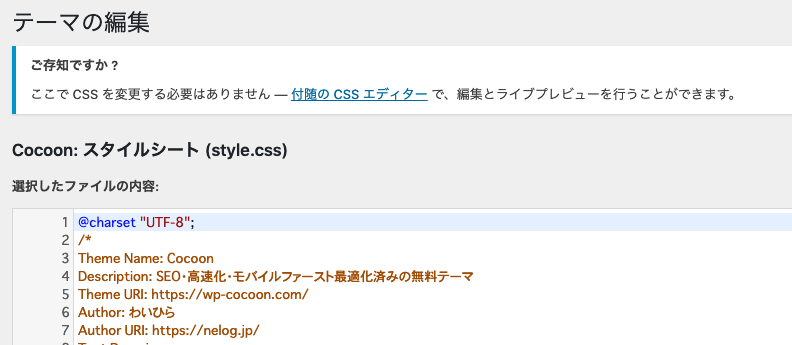
ワンポイントメニューのところに「CSS編集」が表示されない場合は、画像で真下に表示されている「テーマエディター」から進んで以下の画像の「付随のCSSエディター」から表示する事ができます。

続いてHTMLをコピペ
さて、先ほどのCSSは大元(家)のつくりを触るものでしたが、先ほども説明した通りHTMLは鍵なので、中から外に出せるように玄関の扉を開いてあげなければなりません。
玄関は私も今使っている最中の「投稿エディター」になります。
HTMLのデータのコピペは簡単に言うと「記事作成時に行う」ということになります。
HTMLコピペ手順
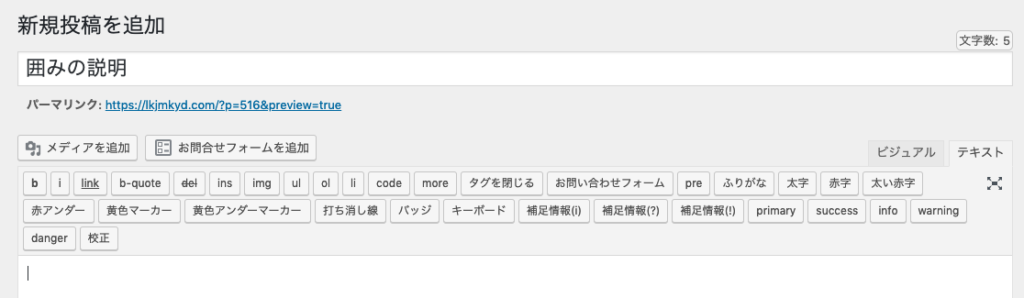
ここでは真っさらの投稿ページで説明していきます。
例えば、私が一番最初に紹介した囲みで説明しますと・・・

ふつうに新規投稿画面や投稿済み画面などの編集画面に進みます。
そして通常のように文章として入力します。

例えば・・・CSSにコピペをしているものを呼び出そうとすると・・・。

テキスト側にこうしてペーストします。
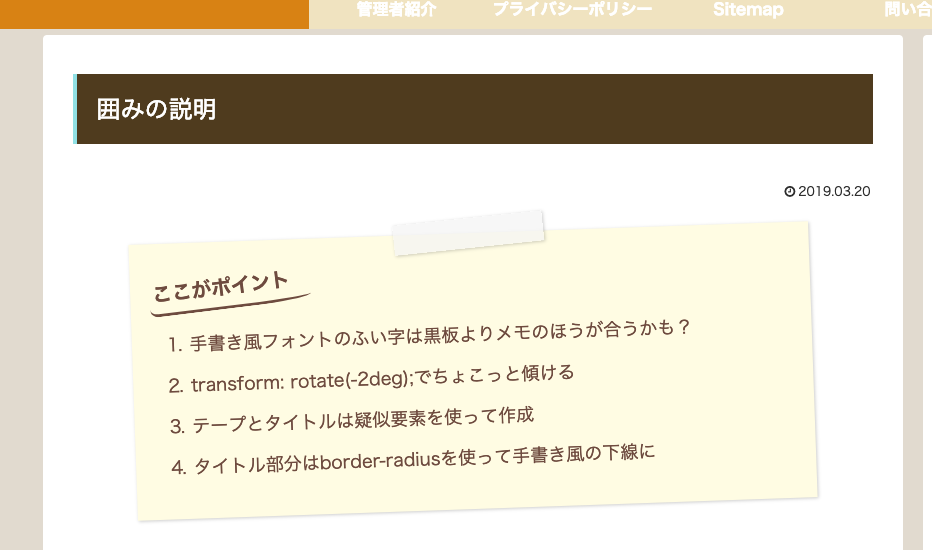
すると、プレビューでは以下のようになります。

あとは言葉の部分をテキスト側で変更すれば問題なく表示されます。

こんな感じですね!
皆さんも、このようにいろんな囲みを使ってアレンジしてみてください!
<div>の考え方
見出しや囲みなど色々とアレンジする中で、画像がはみ出たり文字が囲めなくなったりと色々なトラブルがあると思います。
いつもと同じやり方で、例えばその枠内に画像を入れようとしたら、画像も文章もはみ出てしまったり画像が囲みの上に乗っかった状態になってたりする事があります。
初心者の頃はこうしたトラブルが当たり前にあって、イライラしながら余計に思い通りにいかず「やめてやる!」と思った人は少なくないのではないでしょうか?
こんな時は<div>に注目してみてください!
テキスト側のHTMLで<div>で締めくくっているはずのところに<div>が無かったなんて事はふつうにあります。
<div>とはグループ化みたいな感じ
<div>を単刀直入に言うと「グループ化するようなもの」と言う事です。
今回の「囲み」で説明すると・・・
と言うことになります。
なので、先ほど紹介した「はみ出る」とかいう現象は、多くの場合「<div>が適切な場所にない!」とか「<div>がなくなっている!」という事が原因になっている場合が多いです。
以上のことは色々と応用できるので記憶に留めておくと役立ちます。
さいごに
さて・・・。
あまり自信はありませんが、少しは解決の糸口になれたでしょうか?
初心者の方は特にCSSには抵抗のある方が多いと思いますが、「付随の編集に関しては囲み程度の編集を追加する分には、「空白部分」という条件さえ守っておけばトラブる事はないと思います。
さいごに大切なので2つだけ記載しておきます。
では、皆さんブログを楽しみましょうね!
コメント ( 0 )
トラックバックは利用できません。








この記事へのコメントはありません。