【ブログ】アドセンスから「NOTFOUNDページ」のサイドバー広告を指摘された方へ・・テーマを「Cocoon」にすれば簡単に解決しますよ!

「Cocoon」なら手動でサイドバー広告を除外できます!
こんにちは!
早速ですが、こちらに訪問されたという事は表題のとおり、「記事の削除やデータ消失による404ページ(NOT FOUND)の広告表示に対する指摘」が解決されなくて訪問されたのではないでしょうか?
これって、テーマによってはCSSを追加したりと・・とんでもなく素人には難しい問題ですが、テーマの変更するだけで簡単に解決する事ができるんです。
あと、後々のブログ運営にも「Cocoon」の導入は非常に有効なためご紹介させていただきます。(実際に私が導入して投稿の便利さを痛感しました!)
だけど・・テーマを変更するって言うのはある意味で「別のもの」にもなる訳で、フォローの多い方は「ユーザー離れ」の可能性もありますので、この時点で熟慮しておいて先に進んでくださいね!
では、ここから変更の方法と注意点を説明していきますね!
*1どうでもいい事も補足程度に説明しますので、「要らね〜!」と思う方は「目次」からお好きな場所に移動してくださいね!
私も同様の問題で悩みました。
私のブログは今年に入ってデータ消失で「NOT FOUND」が大量発生しています。
そんな中、日に日に広告表示数と視認率が減っている事に気づいた私は色々と原因を考えていました。
そして出た結論が・・。

もしかしたら404ページに広告が表示されているのかも!
という事です。
アドセンスからは実際に警告が来た訳ではありませんが、いろんな相談を見ていると「処分が先」というような事が度々ありますので先に対処しようと考えました。
「存在しないページ」で広告を配信する事は規約違反!
では、対処の前に「なんでアドセンスが指摘してきたの?」と思っている方に知っておいて欲しい事を1つ!
私が警告より先に対処しようと考えたのは他でもなく、この「存在しないページ」で広告を配信する事はGoogleアドセンスの規約(ポリシー)で完全に禁止された行為だからです!
考えてみれば、題名(キーワード)で情報収集や疑問解決の為に訪問された方々が、なんの有益性も無いページに飛ばされパケットを使った挙句に広告だけ見せられているのです。
人によっては・・・

Googleはなに薄汚いことやってんの?
・・と、最悪の場合クレームを入れるかもしれません。
私もこういうページに飛ぶと昔は「イラっ!」と来てました。
こんな「お客様を怒らせる」だけの記事に広告を載せるようなサイトはGoogleアドセンスサイドからすると「要らない」ですよね!
ですから、「絶対にしないでください!」と規約で定められているのです。
どこに広告が表示されているのか確認!
では、対処していきましょう!
「NOT FOUND」のページのどこにアドセンス広告が表示されているのでしょう・・・。
しらみつぶしに検索!
私の場合は消失した記事の一番人気だったキーワードを思い出して順に検索していきました。すると・・・。

ありました!「NOT FOUND」が404ページに表示されています!
このページのどこかに広告が・・・とスクロールしていくと・・・。

下の方に表示されていました!
この広告を消さないといけないんですね!
では早速!
「サイドバーの自動広告の404ページ除外の方法は無い?
とりあえず、広告除外の方法を検索する上でキーワードを選んでみましょう。
問題の広告表示はインデックスでも本文や本文前後とかではなく、「サイドバー」に設置されています。
・・・という事は、「サイドバー アドセンス広告 除外 404」で大抵の記事は出てくるのでは?と思い検索をかけました。
でも、出てくるのは「NOT FOUNDではない404ページ」についての事で、さらに指定のCSSを追加していろいろとアレンジするというものばかりです。
その他もいろいろ探しましたが、同じようなラインナップで表示されます。

こりゃダメだね!
と思った私は自分で解決することを決めたのです・・・。
そういえばテーマを「Cocoon」にしたんだった!
いろいろ悩んでいる間に・・ふと思い出しました!

あ!Cocoonに変えてたんだった!
そうです!「わかブログ」はこのブログのデータを全消失してまでゲッツした高機能テーマ「Cocoon」なのです!
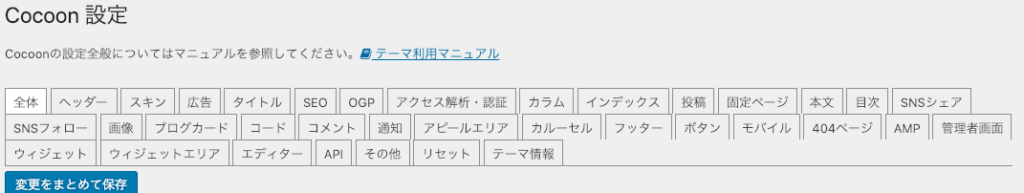
このテーマの設定は下の画像のように非常に細かくわかれてます。

いろいろと項目が多くて最初はとっつきにくい感じがありますが・・・。
この設定画面の細かさ・・「いろんな部分に絡む小さな不具合」を修正するときに非常に効力を発揮します!
では、これで対応できるか確認してみましょう!
Cocoonの設定で解決できないか確認
設定画面とにらめっこしていると、何やら「広告」というタブがあります。
そのタブを見ていくと・・・

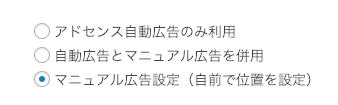
上のような切り替えができる項目がありました!
これで対応できそうです!
Cocoonでのサイドバー広告除外の作業
まずは「Cocoon」での設定方法から順に説明します。
この方法は404NOT FOUND以外のページの広告も出なくなります。
最初にCocoonの広告表示条件を設定
まずは先ほど紹介した3つの項目。
最初は一番上になっていたので、一番下の「完全マニュアル」に切り替えます・・・。
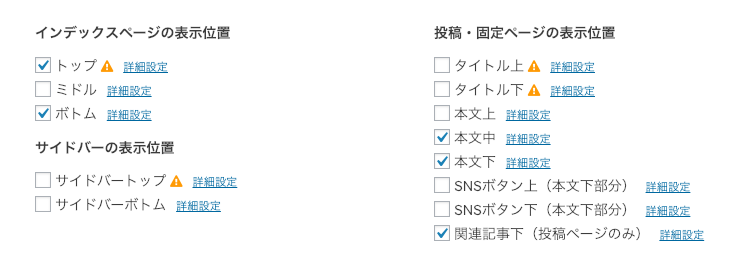
そして、その下にある項目を見ると・・・

対象のサイドバーの表示もコントロールできるようになってますので、サイドバーのボックスのチェックを外し、その他は皆さんが表示したいところにチェックを入れます。
その後、一度設定から離れるなら「変更をまとめて保存」をしておいてください。
これで広告の表示位置が確定しました。
Googleアドセンスの「レスポンシブ広告コード」をコピペ
表示の仕方が確定したので、今度は広告を表示するための「広告コード」を取得します。
・・・という事で、まずはアドセンスのページを開いてください。
レスポンシブ広告コードの取得
すると、「ホーム」に入ると思いますが・・・。画像を入れて説明したいところですが、画像添付もいろいろと規約がありますので、こちらは文字で説明させてください。
コードの取得手順 ↓
- 「ホーム」に入って左上の「≡」をクリックしてみてください。
- するとメニューが開き「広告」をクリックします。
- そこで広告の一覧が下に表示され、その中の2番目の「広告ユニット」をクリックします。
- 広告ユニット画面に一覧が表示されたと思います。その一覧の上の「+新しい広告ユニット」をクリックします。
- すると作成ページに移動するので、「名前」を皆さんが思うように打ち込んで設定を確認・変更して「保存してコードを取得」をクリックします。
- 移動先のページに表示されたコードをコピーします。
これでコードをコピーできました。
次はこのコードをCocoonの設定画面に貼り付けます。
Cocoonにコードを設置
さて、またCocoonの設定画面に移動します。
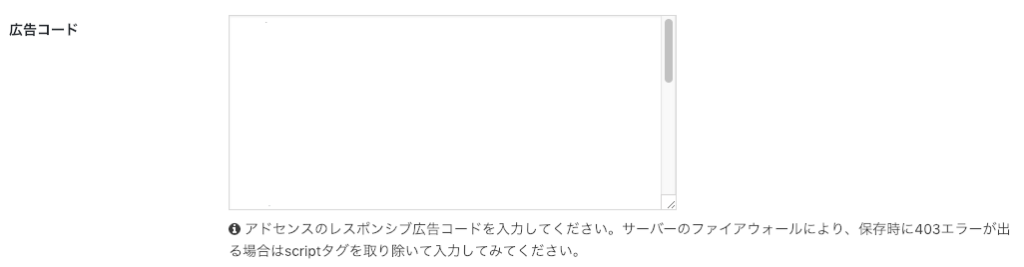
先ほどの項目に戻ると、その上に以下の項目があります。

この中に、先ほどのコードを貼り付けて「変更をまとめて保存」をクリックすれば反映されます。
Cocoon導入の注意点
まずはこちら↓をご覧ください。(リンクの題名の確認だけで結構です。リンクの必要はありません。)
私はドジって最悪な結末になりました。
この原因の根本は「Cocoonが高機能すぎる」からです。
・・というか、多機能だからと言ったほうがいいですね!
これまでは「プラグイン」で機能を追加して補っていたものが、Cocoonには全部入ってたのです。
その事が、「プラグインで追加していたCSS」や「リンクしていたアフィリエイトの設定」と重複してしまい「致命的なPHPエラー」を大元から発生させる事になったのです。
「Cocoon」を導入しようと思ったあなたが、「これまでCSSをいじった事がない」とか「アフィリなどのリンクはしてない」という人なら恐らく大丈夫ですが、自信を持って「いじった事は無い!」と言えない人は熟慮が必要です。
具体的な注意事項(対策案)として・・・。
これらは他のテーマにも言える事ですので、十分に対策をしていただきたいと思います。
最後に
この記事で無事に解決するかたがいる事をお祈りします。
どうか皆さんが無事でありますように・・・!
以下にCocoonのサイトへのリンクを置いておきますね!
[rakuten no=”9784774190297″ shop=”book” kw=”世界一わかりやすいWordPress導入とサイト制作の教科書 安藤篤史”]
コメント ( 0 )
トラックバックは利用できません。








この記事へのコメントはありません。